Mentatt
Helping a company rebrand
and set up their new website
Overview
The Client
Mentatt is a cutting-edge software company dedicated to co-creating actionable solutions to provide insights on the early indicators of mental health issues.
The Problem
Mentatt started out as an app, but as they expanded their business
to East Africa, specifically Rwanda, they now needed a website to communicate their services.
The Goal
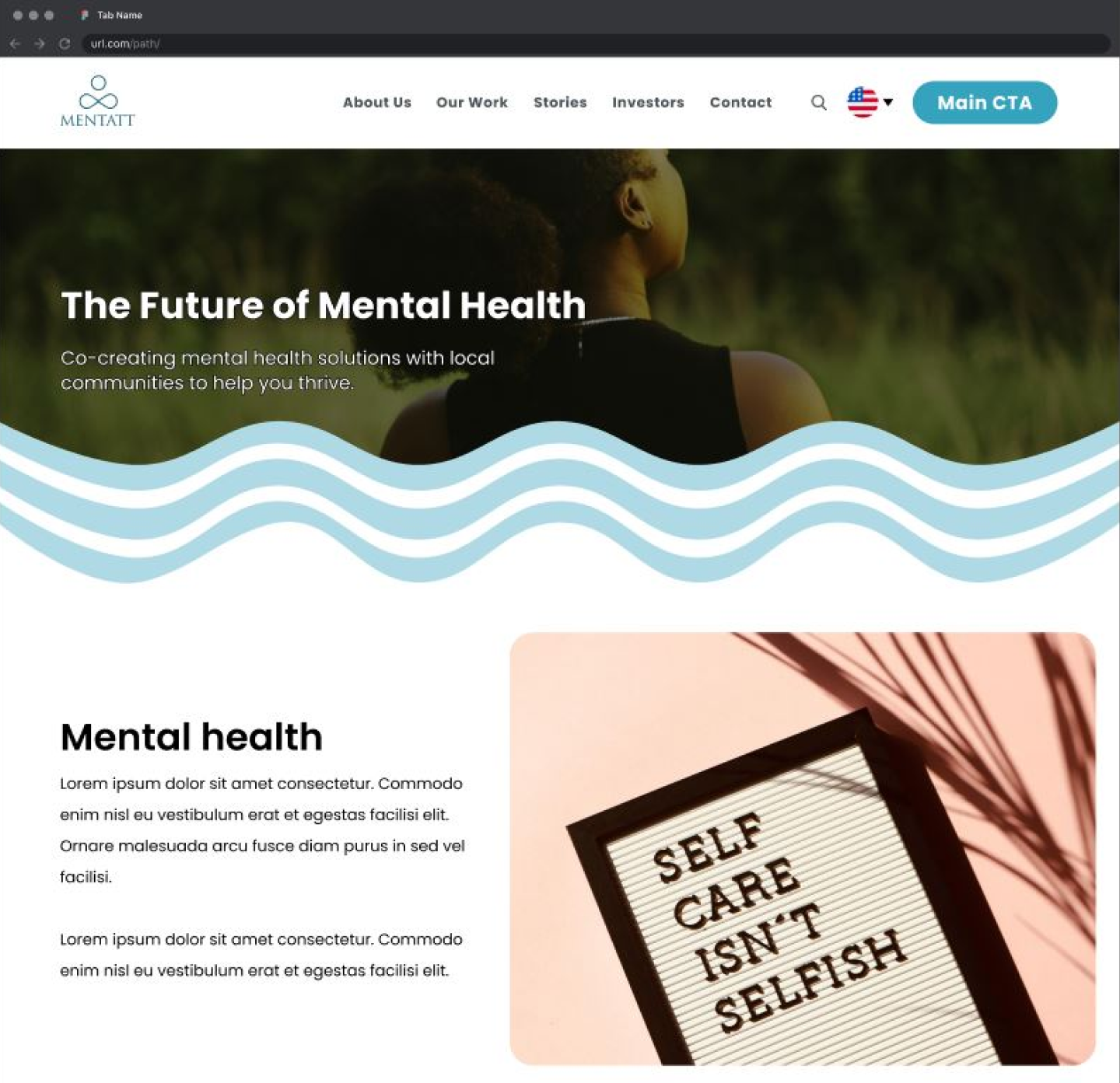
We were tasked to building the new landing page for them with the goal to keep their international profile, but somehow still tailor the information and design to Rwandans.
Project Overview
Week 1 Week 2 Week 3 Week 4 Week 5
Research
Wireframing
Interviews & Testing
Hi-fi & Testing
Working The Scrum Method
For this project, we utilized Scrum to help us structure this incredibly important journey, and I was the Product Owner.
Weekly Sprints to keep things moving at a good pace, but still, it was hard to stay on track with such a big team of 3 designers and 4 developers.
Daily Scrums to ensure everyone knows the day’s objective and their role—this worked very well.
Trello for structuring all of the tasks between us UXers and the FEDs, as we call our Front-end Developers. I think this was good, but we rarely went in to check Trello, because as the PO (Product Owner), I felt like I had a good idea of what was happening on both sides of the team.
In general, as most things go, we started out quite dedicated to the methods, but gradually we fell into some sort of rhythm that just worked, so we just went with it.
Rapid Research
Right after our initial meeting with the client, we dove into desk research to not waste any time, since we only had 4 weeks.
Meanwhile me and my team were doing secondary research, I also juggled a WhatsApp group with dozens of Rwandans trying to schedule interviews for our primary reasearch.
In-depth Interviews
Turned User Testing
Our initial idea was, of course, to have in-depth interviews to learn more about the Rwandan mental health maturity, but it took our client longer to set up the WhatsApp chat, so we had to adjust and ended up doing half-interview, half-user testing.
Key Insights
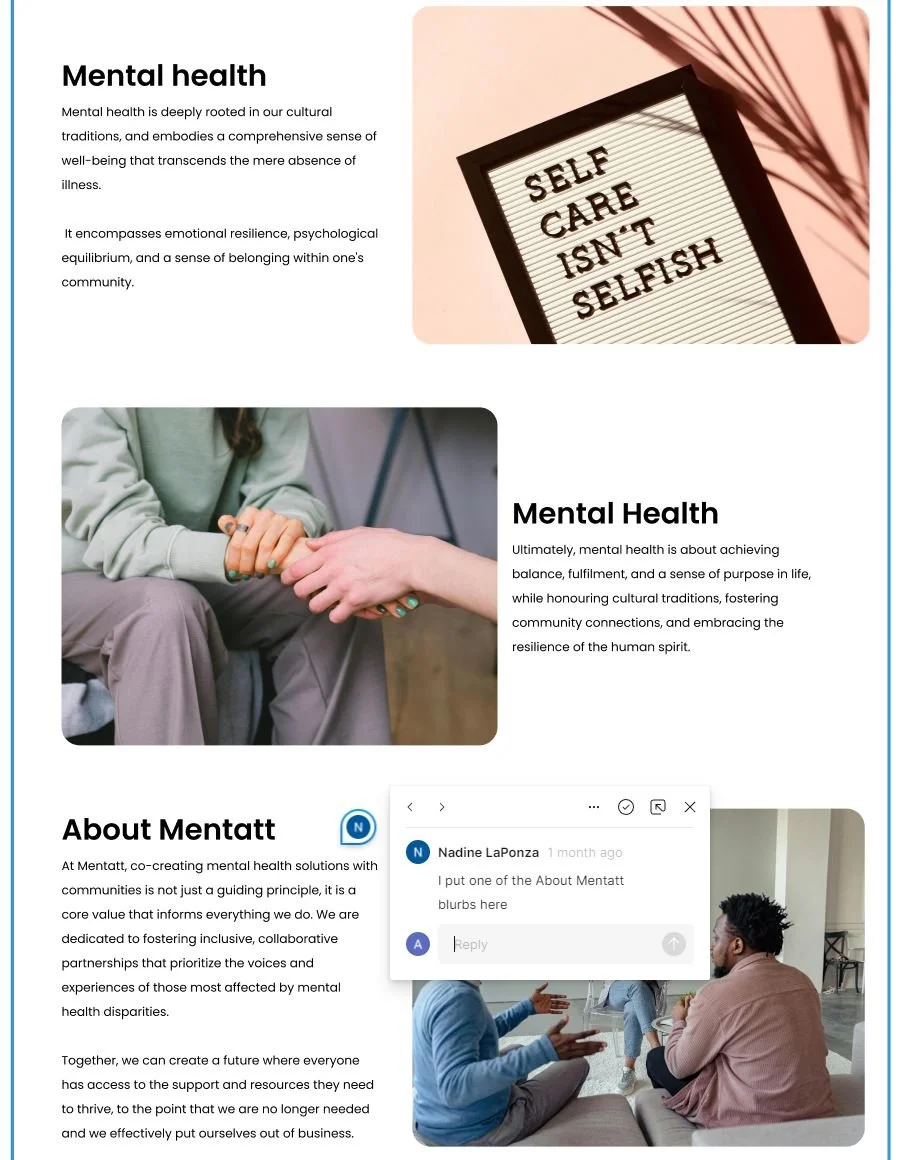
Defining Mental Health
Rwandans don’t understand what mental health really is, because it’s sort of taboo to speak about it, especially since the Rwandan genocide. So a section about mental health would be great!
The Importance of Images
Images turned out being a huge deal to how
the local population experiences a website as visual elements are associated with professionalism.
3G or 4G?
Initially, our desk research told us Rwandan’s mostly have access to 3G internet, which made us feel like we had to minimize images and moving designs, but during the interviews we learned that they actually all have 4G now.
Lo-fi to Mid-fi Design
Implementing Design Feedback
Adding “About Mental Health” Section
Pushing the “About Mentatt” further down the page, because our testing showed that
it was necessary to first introduce visitors to what mental health is before who Mentatt is.
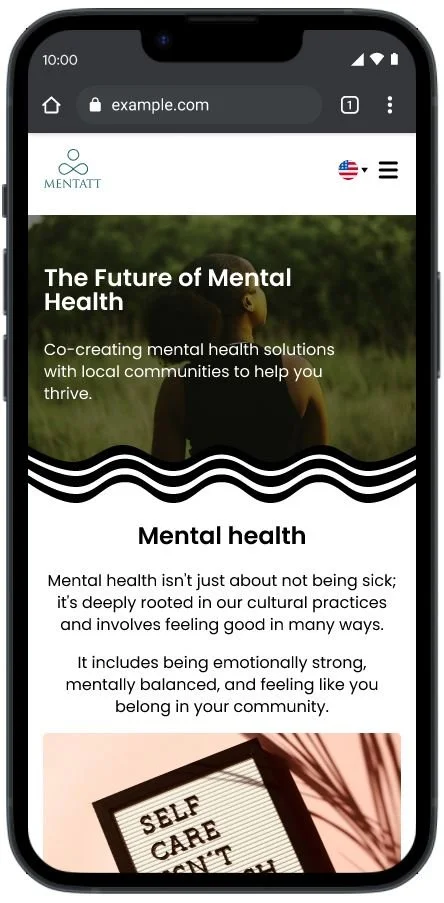
Imigongo Art
One final design addition our client wanted to have was “Imigongo” art in order to make the website pertain to the locals even more.
Imigongo is a local East African artform.
Testing With The Locals
We did a few different designs to show during our testing sessions, and the locals in Rwanda chose the design highlighted in green, which aligned well with our own feelings: even though I love general imigongo design, most of them have these sharp edges, so we decided to try out a design that had more rounded corners and was, according to our testing, more pleasing to the eye.
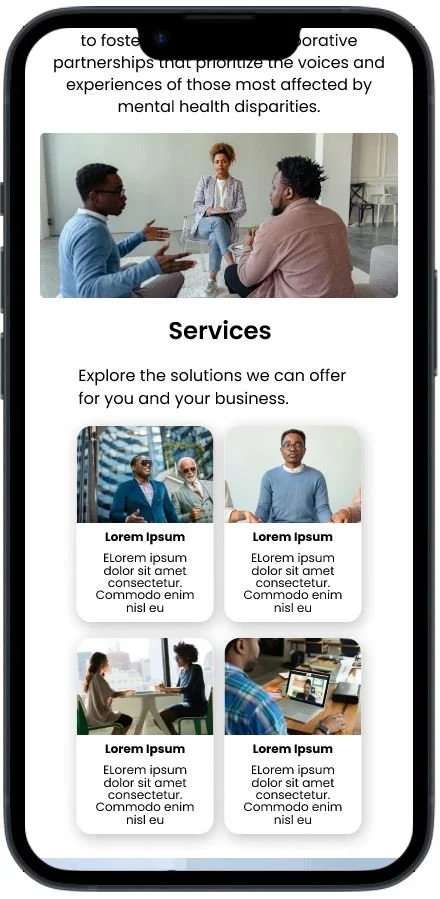
Responsive Mobile Design
Reflection
This was our first cross-program collaboration with Front-end Developers, and it was so valuable understanding how they saw the design process, when and what they required, and how they communicated in general.
Learnings:
Having a design system (if even a simple one) is extremely essential for developers with spacing, padding, font sizes, and button details.
Developers use a more direct and unfiltered language when communicating, but they really have the best of the product in mind.
Effective design documentation is key to a pain-free collab.